UMMNH Exploring Michigan Gallery
Graphic layouts & Diagrams
(In-house with Lord Cultural Resources)

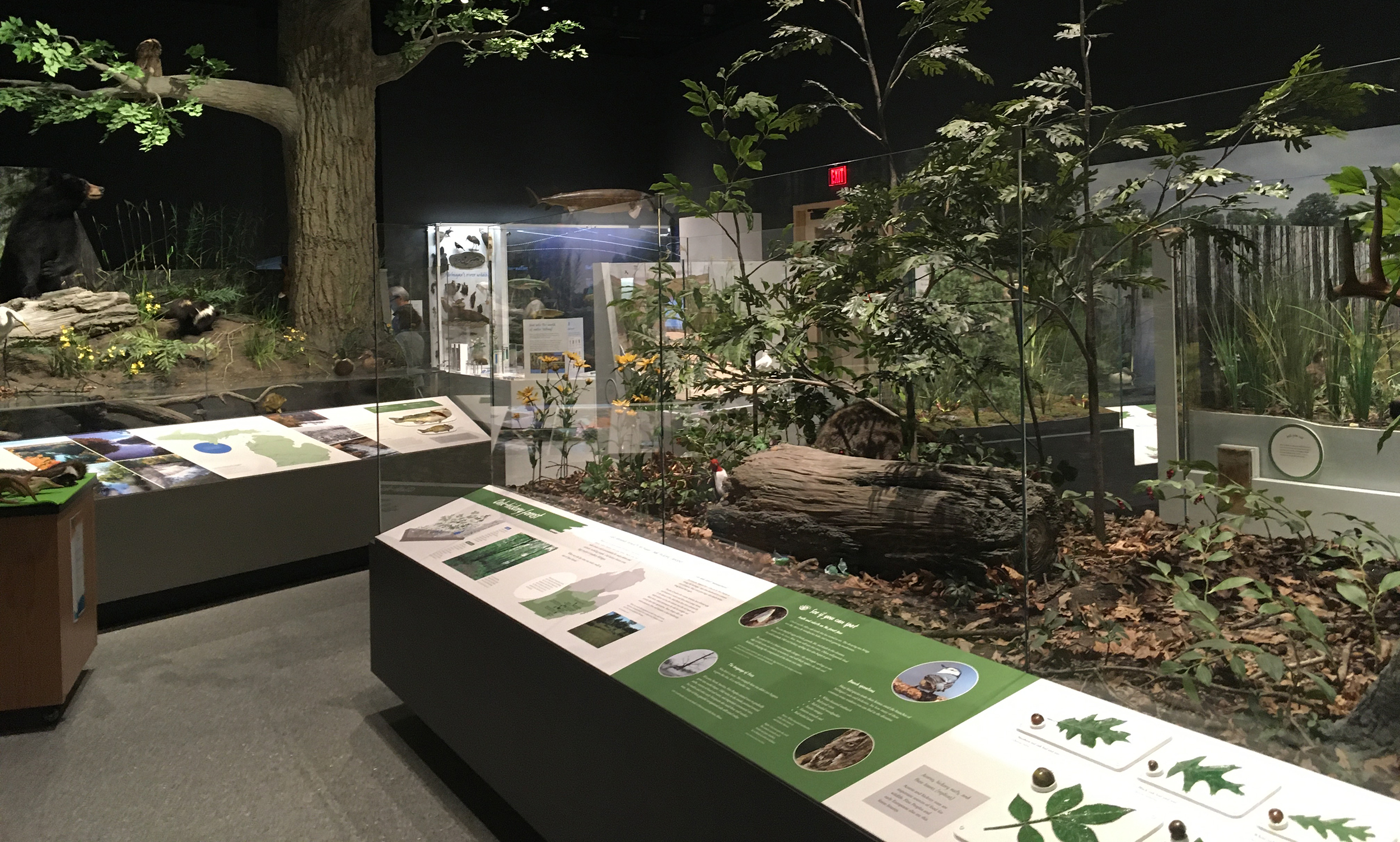
When the University of Michigan Museum of Natural History in Ann Arbor moved into a new building, one of the new galleries was themed around the concept of “Exploring Michigan”. This large gallery has life-size dioramas and hands-on activites to teach visitors about the state’s diverse ecosystems and fascinating geological history.
The graphic design for the gallery was undertaken by a small team headed by Lord Cultural Resources and included wall murals, integrated object layouts, low-tech interactives, reader rails, diorama interpretation, and more.








My role in the project also included creating custom diagrams, maps, and other interpretive support imagery using the gallery’s style guide.



